React
[React] Books (1) - 빌드업, 계층구조 설계
맑은 눈의 우사미
2023. 6. 25. 15:39
반응형
1. 앱 컨셉

add a book에서 title을 입력하고 submit 하면 reading list에 추가된다
책 리스트에서 연필을 클릭하면

title을 수정할 수 있고 저장하는 버튼이 나온다

우리는 이 요소들을 저런 이름으로 설정했고

이러한 계층구조를 가진다
전체적인 순서는 아래와 같음

우리는 1번부터 조져보도록 한다

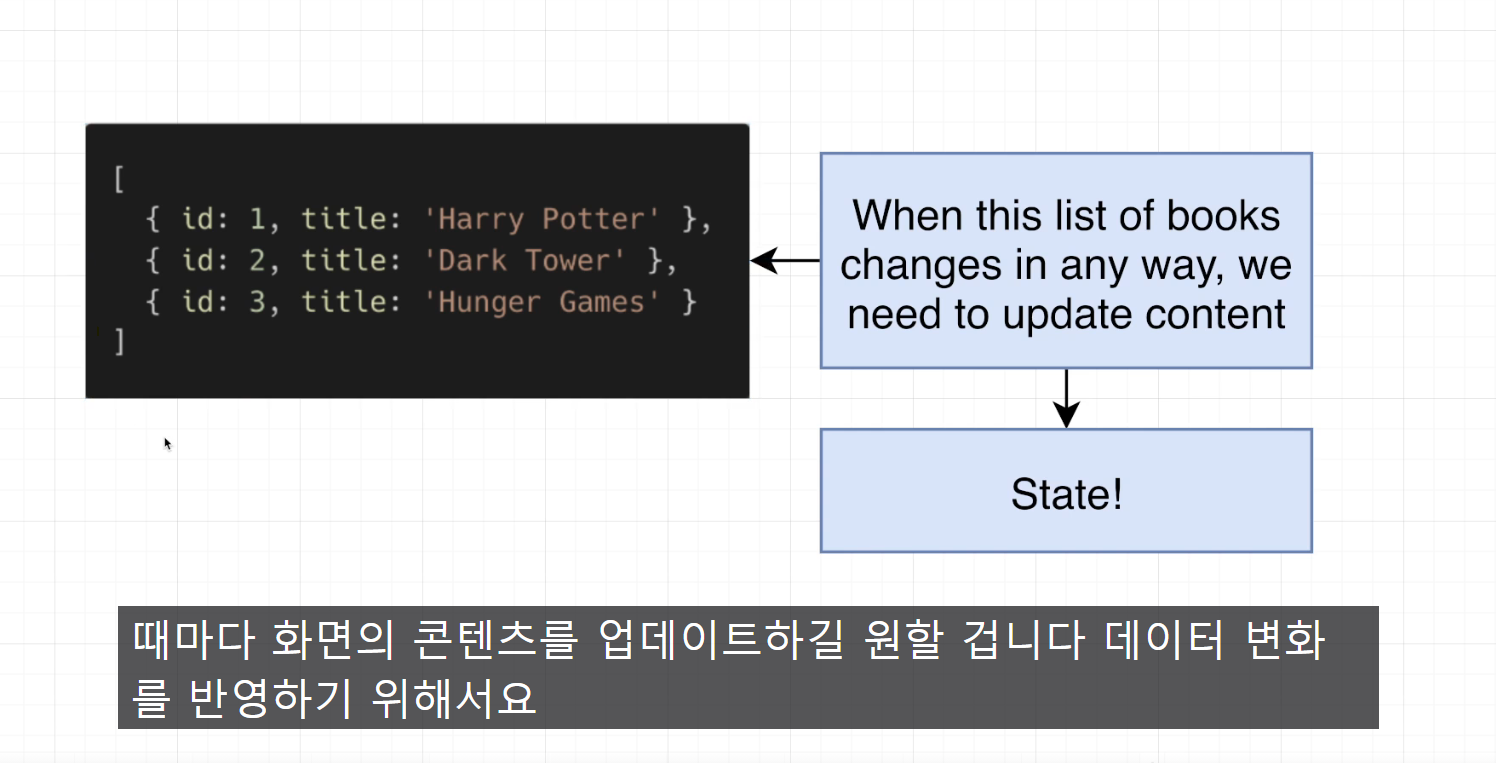
우리는 책을 이렇게 object로 표현할거고
object를 담는 array를 만들거얌

책 정보가 바뀔때 화면을 다시 업데이트 해야겠찌? 그럼 모다? state사용해야한다
그럼 books정보가 필요한 건 누구일까?
모두 다 books정보 알아야한다. 출력해야하니까
그럼 공통 부모인 App이 state로 가지고 있으면 되겠군

title 텍스트 인풋에 책 이름을 적고 submit하면 books에 새로는 object를 .push하고
id와 title 정보를 넣어준다
그리고 Reading List를 업데이트 해주면 내가 방금 추가한 책이 카드로 뜬다
그리고 x버튼을 누르면 리스트에서 삭제한다
그럼 구현해야 books상태를 변화시키는생성, 추가, 삭제에 관한 함수

그럼 제일 먼저해야하는 BookCreate 컴포넌트와 createBook함수를 다음시간에 만들어보자
반응형