반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- axios
- treenode
- css
- event
- BinaryTree
- component
- DP
- route
- node.js
- count
- array
- map
- Context
- c++
- state
- Navigation
- Callback
- priority_queue
- queue
- UE5
- bit
- routes
- JSX
- React
- MySQL
- leetcode
- 비트연산
- server
- nodeJS
- Props
Archives
- Today
- Total
우사미 코딩
[React] Navigation 만들기 (5) - Route 컴포넌트 만들기 본문
반응형
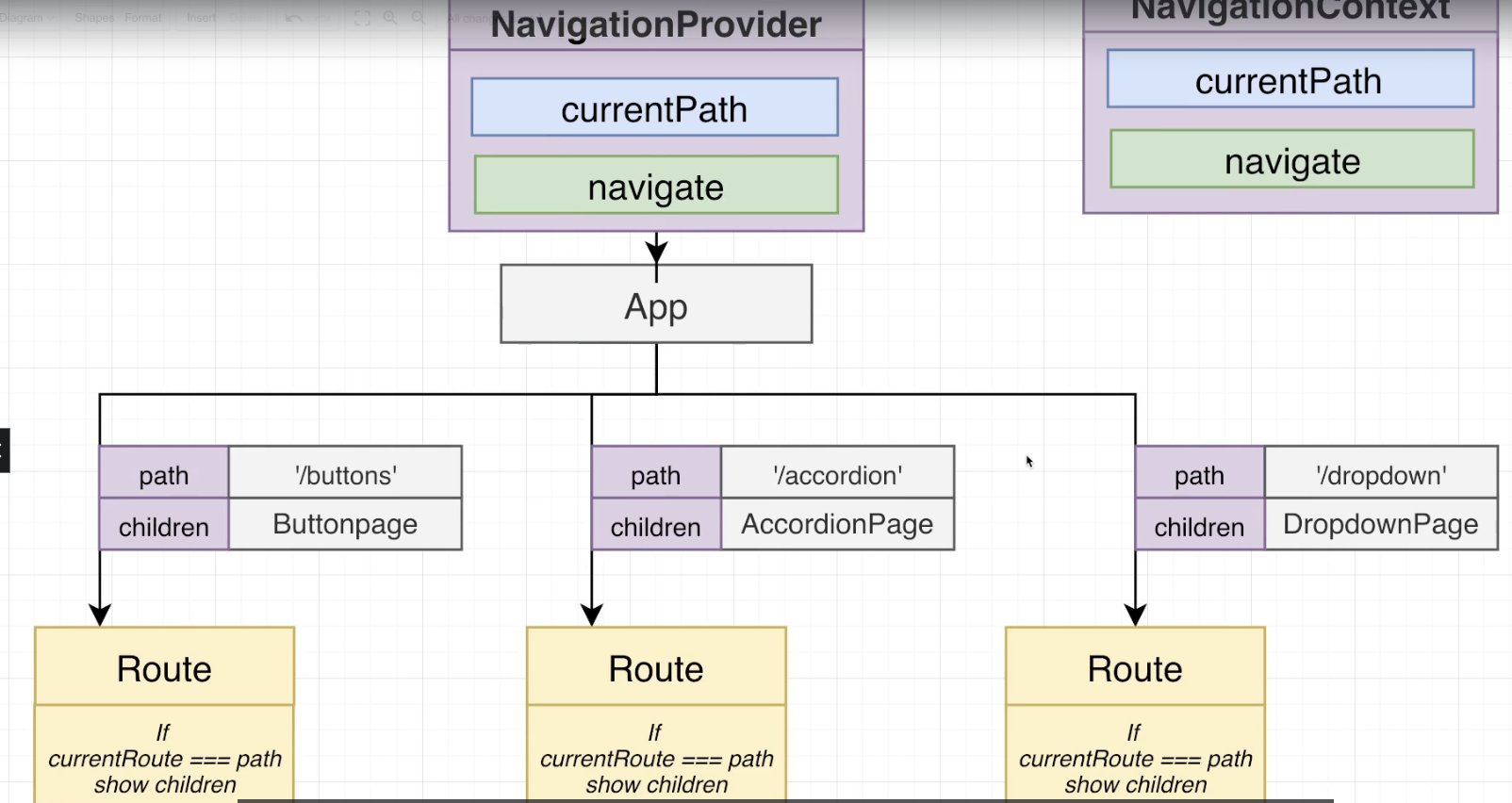
우선 쓰앵님의 최애 다이아그램을 먼저 보겠습니당


이것이 무엇이냐
App.js는 Route라는 컴포넌트를 여러개 갖고 Route 컴포넌트는 속성으로 path, children을 가지고 있다
그럼 이전에 만들었던 NavigationContext에서 currentPath를 불러와서
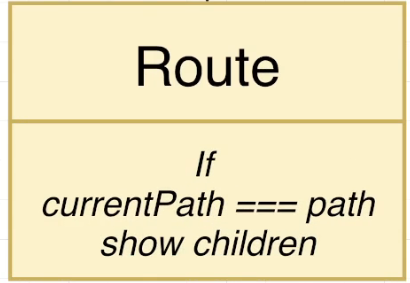
Route컴포넌트의 path와 일치하면 children(SignupPage.js등의 페이지 컴포넌트)를 보여주면 되겠습니다
src/component/Route.js를 생성했고 내용은 다음과 같습니다
import { useContext } from "react";
import NavigationContext from "../context/navigation";
function Route({path, children}){
const {currentPath } = useContext(NavigationContext);
if(path === currentPath){
return children;
}
return null;
}
export default Route;
그리고 이제 App.js를 변경해주면 되겠습니더
기존의 App.js
import Link from "./component/Link";
function App() {
return (
<div>
<Link to="/main">**Go To Main**</Link>
<Link to="/signup">**Go To Signup**</Link>
</div>
)
}
export default App;
변경한 App.js
import MainPage from "./pages/MainPage";
import SignupPage from "./pages/SignupPage";
import Route from "./component/Route";
import Link from "./component/Link";
function App() {
return (
<div>
<Link to="/main">**Go To Main**</Link>
<Link to="/signup">**Go To Signup**</Link>
<div>
<Route path="/main">
<MainPage></MainPage>
</Route>
<Route path="/signup">
<SignupPage></SignupPage>
</Route>
</div>
</div>
)
}
export default App;
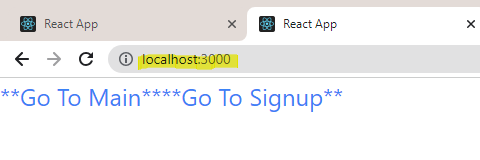
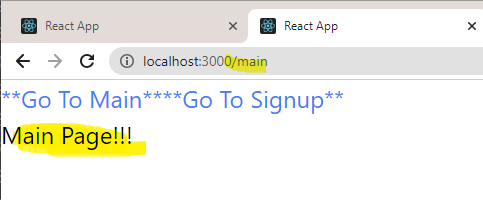
아직 각 페이지에는 페이지 이름을 출력하는 div만 있다



currentPath에 따라 다른 페이지가 렌더링 되는것을 확인할 수 있다
굿~~~~~
반응형
'React' 카테고리의 다른 글
| [React] Navigation 만들기 (7) - SideBar 컴포넌트 만들기 (0) | 2023.07.22 |
|---|---|
| [React] Navigation 만들기 (6) - Custom navigation hook 만들기 (0) | 2023.07.22 |
| [React] Navigation 만들기 (4) - 스타일링 보강하기 (0) | 2023.07.22 |
| [React] Navigation 만들기 (3) - Link 기능 보강하기 (새탭에서 열기) (0) | 2023.07.22 |
| [React] Navigation 만들기 (1) - navigation.js (0) | 2023.07.21 |
Comments

