반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- React
- Context
- queue
- BinaryTree
- priority_queue
- server
- MySQL
- count
- Callback
- JSX
- node.js
- axios
- state
- Navigation
- DP
- component
- bit
- UE5
- routes
- c++
- 비트연산
- Props
- map
- event
- array
- route
- treenode
- nodeJS
- css
- leetcode
Archives
- Today
- Total
우사미 코딩
[React] extraReducer 본문
반응형
현재 사용하고 있는 라이브러리
- react-redux, immer, @reduxjs/toolkit

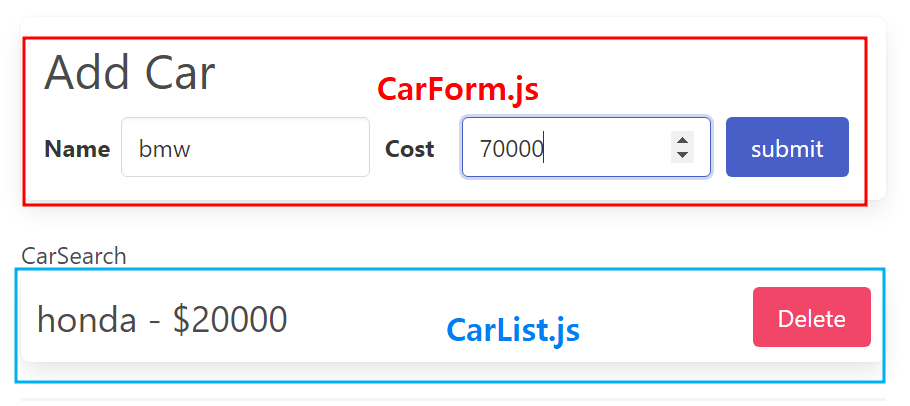
add car form에 데이터를 입력하고 submit하면
carList에 추가하고 form의 textinput을 비워주고 싶다면?
formSlice.fs에서 extraReducers로 carsSlice.jfs의 addCar와 연결해주면 된다
addCar가 호출한다면 폼을 비워주라는거임
import {createSlice} from '@reduxjs/toolkit';
import { addCar } from './carsSlice';
const formSlice = createSlice({
name:'form',
initialState:{
name:'', cost:0
},
reducers:{
changeName(state,action){
state.name = action.payload;
},
changeCost(state,action){
state.cost = action.payload;
}
},
extraReducers(builder){
builder.addCase(addCar, (state,action)=>{
state.name = '';
state.cost = 0;
});
}
});
export const {changeName, changeCost} = formSlice.actions;
export const formReducer = formSlice.reducer;반응형
'React' 카테고리의 다른 글
| [React] 느린 데이터 환경에서 테스트하기 (0) | 2023.07.06 |
|---|---|
| [React] redux - useSelector로 여러 value 반환하기 (0) | 2023.07.05 |
| [React] reducer (0) | 2023.07.02 |
| [React] context(2) (0) | 2023.06.27 |
| [React] context (0) | 2023.06.27 |
Comments




