반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- axios
- DP
- UE5
- event
- count
- route
- Props
- array
- server
- Context
- JSX
- c++
- priority_queue
- bit
- state
- routes
- React
- css
- BinaryTree
- Callback
- 비트연산
- treenode
- MySQL
- queue
- nodeJS
- node.js
- component
- Navigation
- map
- leetcode
Archives
- Today
- Total
우사미 코딩
[React] redux - useSelector로 여러 value 반환하기 본문
반응형

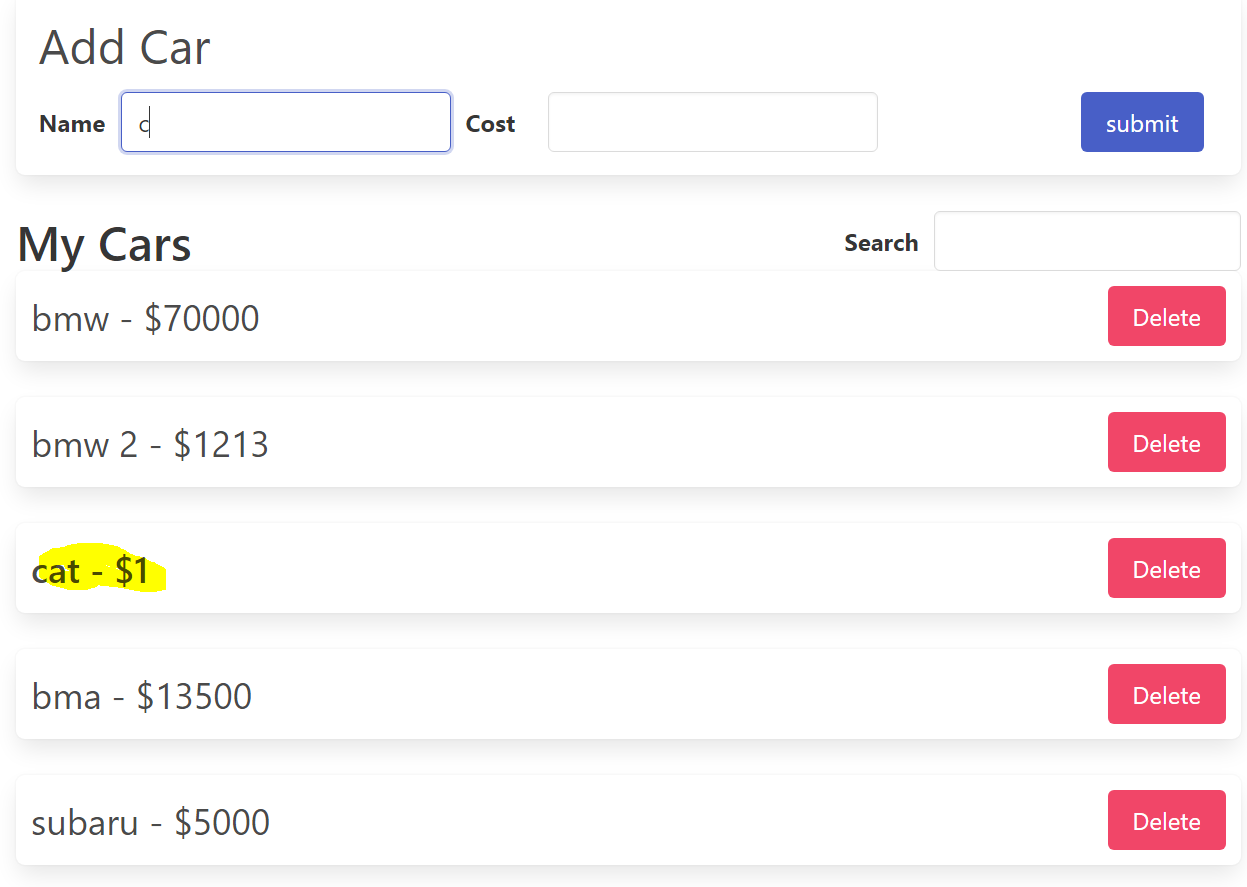
textInput의 name value를 포함하는 car.name이 있으면 bold 처리해주기
useSelecter에서 cars와 name을 같이 반환하도록 한다 (10행)
import {useSelector, useDispatch} from 'react-redux';
import { removeCar } from '../store';
function CarList(){
const dispath = useDispatch();
const {cars, name} = useSelector(({form, cars : {data, searchTerm}})=>{
const filteredCars = data.filter((car)=>
car.name.toLowerCase().includes(searchTerm.toLowerCase())
);
return {
cars:filteredCars,
name: form.name
}
});
const handleCarDelete = (car) => {
dispath(removeCar(car.id));
}
const renderCars = cars.map((car) => {
//decide if this car should be bold
const bold = name && car.name.toLowerCase().includes(name.toLowerCase());
return (<div key={car.id} className={`panel ${bold && 'bold'}`}>
<p>{car.name} - ${car.cost}</p>
<button
className='button is-danger'
onClick={() => handleCarDelete(car)}>
Delete
</button>
</div>
)
});
return <div className='car-list'>{renderCars}<hr/></div>
}
export default CarList;
반응형
'React' 카테고리의 다른 글
| [React] Navigation 만들기 (1) - navigation.js (0) | 2023.07.21 |
|---|---|
| [React] 느린 데이터 환경에서 테스트하기 (0) | 2023.07.06 |
| [React] extraReducer (0) | 2023.07.05 |
| [React] reducer (0) | 2023.07.02 |
| [React] context(2) (0) | 2023.06.27 |
Comments




